
Mobil Site Tasarımında En Önemli 5 Kriter
- SEO Sırları, WordPress ve Web Tasarımı
- Akıllı Telefon, Mobil, Responsive, Web Tasarım
- 08/08/2018
İnsanların %88’i web sitelerine akıllı telefon üzerinden ulaşıyor. Bu oran, Grafik Servis ofisindeki tasarımcıları doğal olarak çok yakından ilgilendiriyor.
Peki siz bir tasarımcıyla anlaşıp Mobil Site yaptırırken nelere dikkat etmeniz gerektiğini biliyor musunuz? Mobil Uyumlu tasarımda mutlaka bulunması gereken 5 özelliği, aşağıda sizler için özetledik.
1. Kolay ve Basit Navigasyon
 Mobil uyumlu (responsive) temalar artık Hamburger Menü (üç yatay çizgiden oluşan açılır kapanır menü) özelliği ile geliyor. Peki bu ideal mi? Cep telefonu ekranında az yer kapladığı için tasarımcıların gözdesi olan bu yaklaşıma, site sahipleri de pek itiraz etmiyorlar.
Mobil uyumlu (responsive) temalar artık Hamburger Menü (üç yatay çizgiden oluşan açılır kapanır menü) özelliği ile geliyor. Peki bu ideal mi? Cep telefonu ekranında az yer kapladığı için tasarımcıların gözdesi olan bu yaklaşıma, site sahipleri de pek itiraz etmiyorlar.
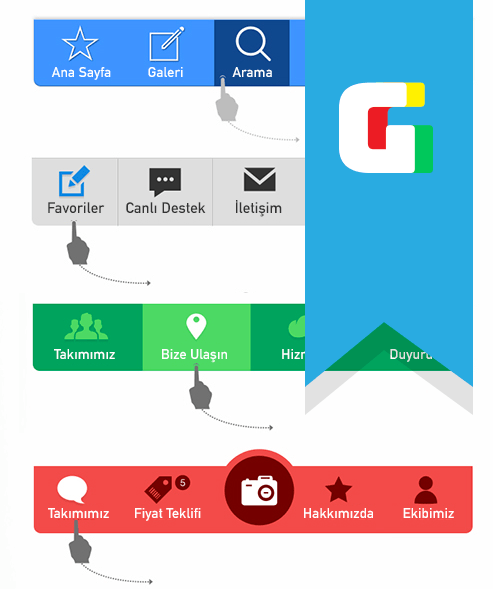
Hamburger menü kötü değil. Öte yandan mobil uygulamalardan alışık olduğumuz 4-5 maddelik bir Tab Bar (ikon ve altında yazı) bize göre mobil site için en iyi navigasyon tercihi. Grafik Servis ekibi olarak müşterilerimize tavsiyemiz genellikle bu yönde oluyor.
Mobil site tasarımında dikkat edilmesi gereken bir nokta da, her sayfada bir GERİ düğmesi bulunması. (Aynı iOS’ta olduğu gibi.) Özetle, UI/UX açısından, Mobil Uygulama ve Mobil Site arasındaki farkın iyice azalması taraftarıyız.
2. Telefonla Arama Düğmesi
 Küçücük bir ekrandaki menüden tıklayarak İletişim sayfasına ulaşmak. Gelen sayfada telefon numarasını işaretleyerek kopyalamaya çalışmak ve sonra telefon uygulamasına yapıştırmak. Tam ARA düğmesine basacakken (belki de bastıktan sonra) telefon numarasının başında 0 ya da +90 bulunmadığını acı içinde farketmek! Hele bir de araba kullanıyorsanız!!
Küçücük bir ekrandaki menüden tıklayarak İletişim sayfasına ulaşmak. Gelen sayfada telefon numarasını işaretleyerek kopyalamaya çalışmak ve sonra telefon uygulamasına yapıştırmak. Tam ARA düğmesine basacakken (belki de bastıktan sonra) telefon numarasının başında 0 ya da +90 bulunmadığını acı içinde farketmek! Hele bir de araba kullanıyorsanız!!
Çok tanıdık değil mi? Mobil site ziyaretçilerinize bunca acı çektirmek yerine ekranı kaydırırken sabit kalan (floating) bir telefonla arama ikonu yerleştirmeye ne dersiniz? Bunu sağlamak o kadar kolay ki. Küçücük bir kod ile, üstelik hem iOS hem de Android uyumlu bir çözümü var. Çalıştığınız tasarım ajansı bu kadar basit bir şeyin üstesinden gelebiliyor olmalı.
Shopify sitenizi, Shopify Türkiye uzmanları ile hayata geçirin!
TIKLAYIN3. Kocaman Kocaman Butonlar
 Madde 1 ve 2’de yazdığımız şeyler burada da geçerli. Mobil Site arayüzünün tamamı kocaman butonlar, sadeleştirilmiş bir tasarım ve bir bakışta kolay algılanabilir bilgi kümelerinden oluşmalı.
Madde 1 ve 2’de yazdığımız şeyler burada da geçerli. Mobil Site arayüzünün tamamı kocaman butonlar, sadeleştirilmiş bir tasarım ve bir bakışta kolay algılanabilir bilgi kümelerinden oluşmalı.
Hatta tasarımcınızdan, mobil sitede görünmesini istemediğiniz bazı kısımları özel bir kod ile cep telefonu ekranından gizlemesini isteyebilirsiniz.
4. Mesajı Video İle Vermek
Müşteri adayınızın mobil site üzerindeki küçücük yazıları okuyacağına inanmak yerine, daha garantili bir çözüme ne dersiniz? Mesajınızı video olarak yerleştirip akılı telefonlardan gelen ziyaretçileri etkileyebilirsiniz.
Günümüzde video hazırlamak eskisi kadar zor değil. Hazır şablonlar ya da stok video’ların yanısıra, web tabanlı animasyon hazırlama siteleri de mevcut. Seslendirmeyi kendiniz bile yapabilirsiniz. Ya da Armut gibi bir platformda çok ucuza ihale edebilirsiniz!
5. Haritanın Önemi
İnsanların, ofis adresinize en çok ne zaman ihtiyaç duyduklarını biliyorsunuz değil mi? Sizinle yapacakları toplantıya yetişmek üzere, trafikte yarışırken! İşte bu yüzden adres bilginize mobil site üzerinde çok rahat ulaşılması çok yaşamsal. Daha da önemlisi, adresin hemen yanında ya da üzerinde bir harita bulunmalı. Haritaya tıklandığında Google Maps uygulaması açılsa nasıl olur? Balından yenmez!

Sonuç:
Grafik Servis UI/UX ekibinin her gün başımızın etini yediği maddeleri bir kez daha alt alta yazarak durumu özetleyelim:
- Web sitesi ziyaretlerinin çoğu artık mobil site üzerinden yapılıyor.
- Mobil site sayfa düzeninde sadece en gerekli bilgiler ön planda olmalı
- Tıkla-Telefon Et düğmesi, harita bilgisi kolay erişilir olmalı.
- Butonlar kocaman kocaman olmalı.
- Navigasyon menüsü, eğer mümkünse Tab Bar şeklinde olmalı.
- Mobil Site kullanıcı deneyimi, Mobil Uygulama UX ile benzerlik göstemeli.
Grafik Servis tasarım ekibine kolayca ulaşarak web projelerinizle ilgili her şeyi sorabileceğinizi unutmayın!